
Cocoonをブロックエディタで楽しむ
段落ブロガーからブロックエディタマスターへの道
段落ブロガーって?
WordPress.comを使い始めたのは、J1ビザでアメリカに渡米していた頃のこと。期間限定のアメリカ生活を謳歌すべく、その記録を英語と日本語でなんとなくできればいいかなと思ってのこと。収益目的も考えていなければたくさんの目に止まることも考えておらず、とにかく自分の記録がメインであり、毎日忙しいのに投稿画面の機能なんか覚えきれない、使っていても覚えれない機能ってそこまでってことだよね、というわけで基本的に「段落」ブロックだけでブログをつくる段落ブロガーだったのです(もちろんクラッシックエディタの存在も分かっていなかったわけです)。
クラシックエディタとブロックエディタって?
さてブロガーデビューするにあたって、投稿画面の機能を勉強するときがやっと来ました。私も多くのブロガーさんのように吹き出しが使えるときが来たんだ!と思ってやってみたらそれがまったくうまくいかない。しかもどんな機能がどこにあるのかわからない。何がうまくいかないかというと、例えばダッシュボードのCocoon設定の中には吹き出しがあるんだけど、吹き出し一覧にオリジナルを追加してもなぜか投稿画面で呼び出すことすらできない私。一体何が問題なのかすらわからない。とにかくWebで検索だぜ、と調べてみます。
どうやらCocoonユーザーのみなさんはクラッシックエディタで記事を書くようだ!クラッシックエディタに対して一般的な方法をどうやらみんなブロックエディタと呼んでいるらしいことも学習。私もクラッシックエディタやってみよう!と思ったら、❝おぉぉ、吹き出しできるじゃないか!おぉぉボタンも簡単だぜ!❞と気分はウキウキに。しかし、段落ブロガーだった私はとにかくテキストを簡単に加工できるコマンドを常用していたので、文章を書き進めていたとき 上付き や 下付き がクラッシックエディタではどうやら選択できないということに気づきます。はじめはショートカットさえ覚えれば簡単にできるとこういった装飾はできると思っていたので、クラッシックエディタだと出来ないことがあるんだ、とショック。今までで自分が使っていたものができなくなるなんてなんか変だぞ、さらに調査を続けます。
インターネットサーフィンをし続けると、Cocoonの製作者であるわいひらさんの情報にたびたび出くわし、あぁすごく手厚くサポートされているのね、なんて関心していたのだが、ある記事でこう言ってるでないか。❝クラッシックエディタは今後対応が終わることになっているので、関連する改良サポートはしません。❞やっぱりそうよね。段落ブロガーだったとは言えブロックエディタを使い続けてきた私はクラッシックエディタという旧式入力を身につけることの違和感を感じていたのでその瞬間に悟ったのです。❝だめだ、クラッシックに頼っちゃ。❞
そもそも名前から一目瞭然だったはずなんです。クラッシック―前からの方法。つまりクラッシックと付くということはそれ以外の最新の方法があるということを暗示しているわけです。というわけで、いろいろ回遊してこちらのチャンビアさんのアドバイスについていくことにしたました。
設定ボタン⚙っている?
私が使っているCocoonスキンはSILKです。あまり選ぶのに時間をかけたくなかったのでほとんど直感だけで選びました。でも、どうやらスキンごとに違いもあるみたいなのでこれはSILKで説明している情報を参考にしようと、満を持して製作者のろこさんの記事でブロックエディタの勉強を開始。
どのブロガーさんも基本懇切丁寧スタイルなので私にもきっとできるはず、と思ったのですがなかなか思うようにできません。っていうかその選択いつ出るの?え?選べる?嘘やん!の連続です。私にはもう一つ覚えるべきことがありました。段落ブロガー時代にほとんど無視していたこの機能です。投稿画面右上の設定ボタン⚙。これを常に開いておくことによってクリックを乱打することなくどんなブロックにどんな機能があってどんな選択ができるのというしごく初歩的な一歩に到達したのでした。さらに表示は常にプレビューでPCとモバイルを確認。実際に見ないと選択肢の違いがよくわからないことだらけなことに気づいたのです。
親カラムと小カラムって?
勉強していくうちにわかってきたのが階層の概念です。投稿画面では入力中に今どの階層を入力しているかがページ左下に表示されます。例えばこのブロック「文書➝段落」と表示されています。

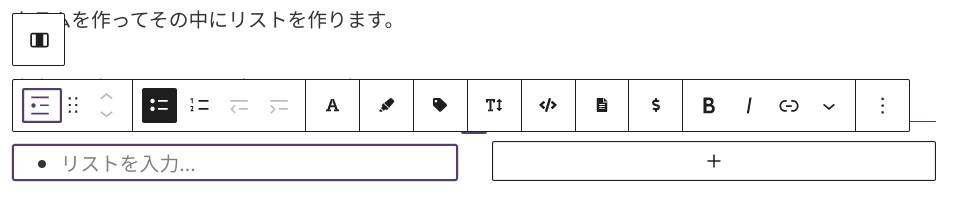
このメニューボタンの左のマークで今自分が選択しているものが何かを理解するまでにとっても時間がかかりました!!この画像ではリスト入力にカーソルがあるのでマークがリストマークですね。そしてそのさらに上ではカラム構造になっていることがわかります。四角がの真ん中が黒色ですね。

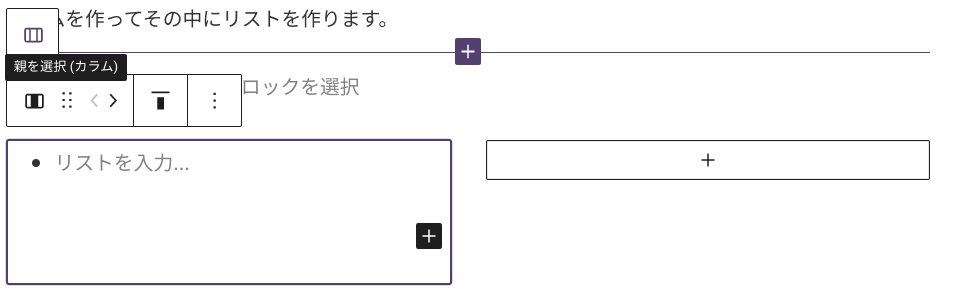
この画像ではさきほどリストマークだったかしょが四角のマークに変わります。さらにそれをクリックすると親カラムを選択という真ん中も白色のマークが出現。これがブロックを全体で移動させたり複製させたりするときにめちゃめちゃ重要だということに気づきました!!うまく選択できない、削除できないと思ったら親を選択ボタンを選んでみてください。
ブロック全種類を勉強
【テキスト】ブロック
文字を入力する上でまず、どうしても抑えておかないといけない【テキスト】ブロックの各種をみていきましょう。
文字を書く時にはおそらく、段落/見出し/リストからスタートすることがほとんどになるんだとおもいます。

投稿画面で一緒にテスト投稿を作りながらやってみませんか😃どんどん画面操作のコツがわかってきますよ😆
この投稿ではカラムを使用して左側に項目名、右側に実際のブロックコマンドを指定しています。PC版とモバイル版のも見比べもぜひおすすめします🥳

- 段落
シンプルに文字を入力する!そんなときはコレです!段落です。
- 見出し フォント:デフォルト、H1〜H6から見出しレベルを選択。

目次は見出しを元に自動生成されるから見出しを正しく選択することがとても重要!H1は一般的にタイトル用なので、目次に使われるのはH2以上。
これはH5選択状態。H2以下の見出しは目次対象に設定可。
- リスト スタイル:デフォルト
- Generation 56K
- Izzy’s Koala World
- Biohacker
- リスト スタイル:リンク
- 引用 スタイル:大
Alone, we can do so little; together, we can do so much.
Hellen Keller
- 引用 スタイル:デフォルト
What we say about mental illness reveals what we value and what we fear.
Juli McGruder
- 整形済みテキスト フォント:デフォルト
Read outside your field, everyday something. By Arturo Casadevall
- プルクオート スタイル:デフォルト
A mind kept wide open will take something from every new experience.
Frances Hesselbein.
- プルクオート スタイル:単色
Knowledge is a double-edged sward.
Pedro Domingos
- 詩 フォント:デフォルト
For successful problem solvers, problem solving begins with the typing of the problem. By John Dewey
- テーブル スタイル:デフォルト
| 都市 | 天気 |
|---|---|
| ザルツブルグ | 雨 |
| ウィーン | 雷雨のち晴れ |
- テーブル スタイル:ストライプ
| ペルー | 9.3% |
| ブラジル | 2.8% |
| タイ | 0.8% |
| country | mortality rate affected by Covid-19 |
- テーブル スタイル:中央寄せ
| 地域 | ワクチン接種完了 |
|---|---|
| オーストリア | 44.3% |
| 日本 | 20.4% |
- テーブル スタイル:水平
| country | total death |
|---|---|
| US | 608K |
| India | 413K |
| Brazil | 540K |
- テーブル スタイル:キーカラー
| US | 34M |
| India | 31.1M |
| Brazil | 19.3M |
| country | total cases |
【Cocoon】ブロック
テキストブロックさえ勉強しおわったら次は、重要なCocoonブロックからチェックしますよ!

- アイコンボックス スタイル設定でタイプを選択。タイプ:補足情報(i)選択。
- アイコンボックス タイプ:メモ選択。
- アイコンボックス タイプ:NG選択。
- アイコンボックス タイプ:Good選択。
- 案内ボックス タイプ:ダーク選択。
- タイプで背景色を指定。ダーク選択。
- 付箋風ボックス タイプ:緑選択。
- タイプで背景色を指定。緑選択。
- タブボックス ラベル:ピックアップ選択。
- タイプでラベルを指定。ピックアップ選択。
- タブボックス スタイル:デフォルト

デフォルト、右側、アイコンスタイル丸、背景色。
- タブボックス スタイル:LINE風

LINE風、右側、アイコンスタイル四角
- タブボックス スタイル:考え事

考え事、左側、アイコンスタイル丸枠なし、ボーダー色。
- ブログカード スタイル:デフォルト、ラベル:参考記事。
- ブログカード スタイル:横長、ラベル:参考リンク。
- ブログカード スタイル:カラム
- ボタン<> スタイル:テキスト
ボタンは🔗マークから自分でリンクを入力します。追加ボタンからどんどん隣に追加できます。
ボタン<>は設定画面から一括してリンク入力等の設定を行います。光らせる機能はこちらにしかないです。
- 囲みボタン スタイル:テキスト、サイズ小。

使い方がわからず調べてみました。私がわかったのはアフィリエイトタグをショートコードで設定できてボタンになるんだな、という程度。まだまだこれから勉強の道のりは長そうです😅
- トグルボックス スタイル:デフォルト
自分が世界一すぐれているとうぬぼれること。
- トグルボックス スタイル:よくある質問
流川楓(スラムダンク)
- 検索案内
- 検索 自由に文字を入れてもらいサイト内検索してもらう機能。
- 検索案内 あらかじめキーワード枠に文字をセットしておくことで、見ている人が検索ボタンをクリックするだけでその外部検索の結果が見られる機能。
- タイムライン アイテム数や色設定が可能。
- 135億年前物質とエネルギーが生まれる
- 45億年前地球が創生される
- 38億年前生物が誕生する
- 600万年前共通の祖先からヒトとチンパンジーが分化する
- 20万年前ホモサピエンスが誕生する
- アイコンリスト

リストがアイコン一択なのに対してアイコンリストは約40種類もアイコンが用意してあって楽しく使えそう!
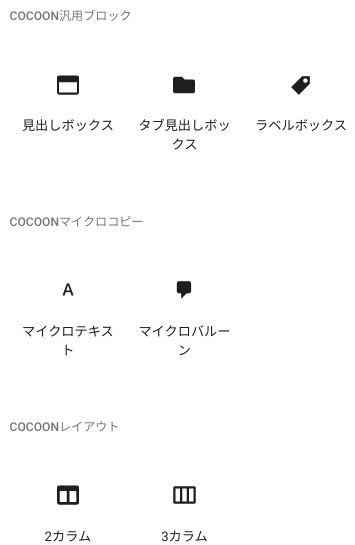
【Cocoon汎用】・【Cocoonマイクロコピー】・【Cocoonレイアウト】ブロック
残りのCocoon用ブロックをまとめてみていきます。

- 見出しボックス スタイル:アイコン選択。
野菜を重さで計算するときは袋にいれて測ります。シールが自動生成されるのでそれを袋に貼るんですが、なんとそのペラペラの日本だったら絶対無料であろう袋にもお金がかかります。近所のBILLAというスーパーでは1枚3セントを払います。でも、自分で個別に買ってもたいして値段が変わらなそうです。笑
- タブ見出しボックス スタイル:アイコン選択。
ウィーン市はCity Bikeを運営しています。このサービス、登録はクレジットカードでできて登録料1ユーロのみ。その後の利用は時間制なんですが、なんと60分以内は無料なんです。そのため、登録して一度もお金を使うことなく楽しんでいます。知らない街をはしるのははじめはちょっと怖いですが慣れると地下鉄より早く移動できることも♪
- ラベルボックス スタイル:アイコン選択。
四カ国あります。
- ドイツ
- オーストリア
- スイス(一部)
- ルクセンブルク(一部)
- マイクロテキスト

「コンバージョン」とは、「広告をクリックしたインターネットユーザーが、広告主様が定めた『成果』となる行動をとる」ことらしいです!!広告のためのブロックがたくさんあるんですね😳
- マイクロバルーン タイプ:上寄り/下寄り、円形ON/OFF。
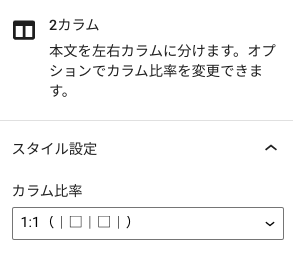
- 2カラム・3カラム

実は概念はわかるんですが、あまり使い方がわかりませんでした😩ブロック指定後、カラム内にどう入力をしていくのかがわからなかったんです。比率はこのようにプルダウンで選べて気軽ですが、カラムでも気軽に選択できるのでメリットは別にあると思うのですが...。現状全く使っていません😓


【メディア】ブロック
さて、Cocoonブロックの項目を網羅したのでもう、悠々自適に記事がかけそうですが、残りのブロック達を順番にみていきましょうね。
【メディア】ブロックはファイルを貼る項目で使うブロック達ですね!

- 画像



- ギャラリー
- 音声
- カバー

カバーは文字入力ができます。フォントサイズ中。ドロップキャップON。
- ファイル
- メディアとテキスト

モバイルでは縦に並べるON、カラム全体を塗りつぶすように全体を切り抜くON(焦点設定可能)
- 動画 自動再生/ループ/ミュート/プレイバックコントロール/インラインで再生、を設定可。ポスター画像も設定できます。
【デザイン】ブロック
- ボタン スタイル:デフォルト
- ボタン スタイル:アウトライン、角丸半径5、
- カラム スタイル:デフォルト
幅30%
幅40%
幅30%
- カラム スタイル:モバイル

ロンドン、パリ、ベルリン
マレーシア、タイ、ラオス
- グループ スタイル:デフォルト
Markus schläft noch. (現在形)
Markus hat noch geschlafen. (現在完了形)
Markus schlief noch. (過去形)
- グループ スタイル:パネル
Angela wacht auf. (現在形)
Angela hat aufgewacht. (現在完了形)
Angela wachte auf. (過去形)

デフォルトとパネルの違いを見比べるために、右カラムに背景色をつけました。グループ化された3つの段落がどのように表示されるか、余白の作られ方等、見比べてみてください。
- グループ スタイル:比較表(アイコンリスト)
- グループ スタイル:比較表(アコーディオン)

カラム内部だとうまく表示できなかったのでカラム外に出しました。トグルボックスやアイコンリストを選べばいいので、スタイルでアコーディオンを選ぶ意味は私にはわからなかったです😢

複数のブロックをグループ化するには、最初のブロックからマウスで最後のブロックまでドラッグしてグループアイコン ⇨ ブロックのタイプを変更するアイコンをクリック ⇨ グループアイコンをクリックで完成です。
選択している項目がどのグループに属しているかを確認するには、当該項目を選択した状態で親カラムを選択アイコンをクリック ⇨ グループアイコンをクリック ⇨グループ全体が囲まれて表示されます😃
- 続き 使用不可
調べました。投稿画面では「続きを読む」と点線が入ります。昔はよくブログで見かけたボタンですが、わいひらさんの説明で❝Cocoonページでは「続きを読む」ブロックを利用する表示設定のある部分はありません。❞を発見しました。エディタ上では選択できるし表示もされる分、ちょっと混乱しちゃいますが、スルーしましょう。
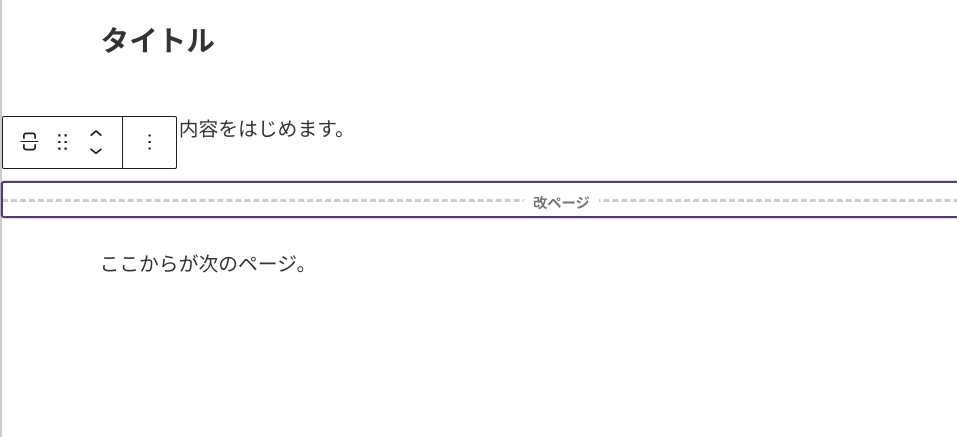
- ページ区切り


- 区切り スタイル:デフォルト
- 区切り スタイル:幅広線
- 区切り スタイル:ドット
- 区切り スタイル:切り取り線
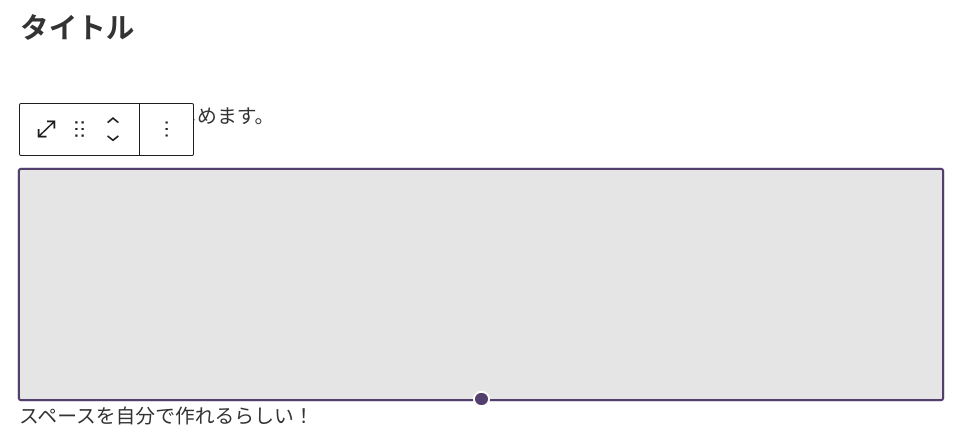
- スペイサー ピクセル値で幅指定ができる。

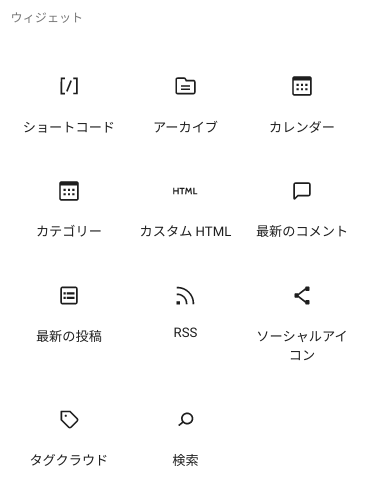
【ウィジェット】ブロック
ウィジットは画面上に表示しておけるショートカットのこと。

一週間ほどCocoonを使ってみた私の感想ですが、必要なウィジットはWordPress自体の外観設定の中にあるウィジットから行うことでサムネイル付きのものが自動挿入され、記事ごとに挿入等をする必要はありません。
このブロックは任意の個別記事に挿入したいとき用なのかな?というのが私の予想です。
私はあまり使うことはなさそうです。

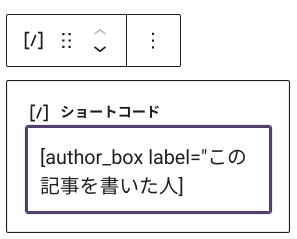
- ショートコード 汎用、テンプレート、アフィリエイトの項目あり。

- アーカイブ
- カテゴリー スタイル:ドロップダウンON
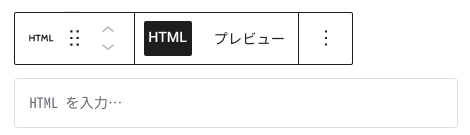
- カスタムHTML

- 最近のコメント
- 最新の投稿 投稿コンテンツOFF、投稿数3、クラウド表示ON
- RSS URLを指定してフィードからの投稿を表示するようです。https://note.com/sangminというサイトを指定しています。リスト表示。
- ソーシャルアイコン スタイル:デフォルト/ロゴのみ/カプセル形から指定、今回はカプセル形を選択。➕ボタンでプラットフォームを指定後、さらにURLの入力が必要。

アイコン付きのリンクに使うということなんでしょうか?使い方がまだよくわかっていません😫
- タグクラウド タグ/カテゴリーから選択。今回はタグ選択。
- 検索 ボタンアイコンの表示選択。
【埋め込み】ブロック
各種プラットフォームから埋め込みができます。調べたところによると、URLを貼るだけでそのリンクだけでなくコンテンツのサムネイルが出せるという機能のようです!たくさんのプラットフォームが設置されていますが、埋め込みを使えば基本なんでもできるんだと思われます。ピックアップして試してみます。

- TED

サムネイルが再生されないようです。8ヶ月前の情報としてReddit側の原因というはなしを見かけました。サムネイルされない場合、このようにただのリンクです🙁
- WordPress

こちらもサムネイル表示がうまくできませんでした。いろんなWordpress.comサイトを試しましたが私にはお手上げです🥲埋め込み意外と難しい😵
- Soundcloud

サムネイルが動作するとこんな感じですね!すごいですね😍
全ブロック見終わってわかったこと。必須常用ブロックはどれだ。
ブロックを勉強しながらこの記事を作って、みるみるブロックエディタの概念がわかってきたのですが、段落ブロガーだった私が発見したことを挙げてみます。
常にマークを確認して自分の選択したつもりのものになってるか意識できるようになりました。さらにカラムが部分選択状態なのか全体選択状態なのかの把握ができるようになりました。
投稿画面最下部左で階層構造を確認することを学びました。カラムを複製したり上下に移動したりすることが自由にできるようになった!
普段使うことになるブロックはどうやらそんなに多くなさそうです。でも、それぞれのブロックをチェックしながらブロックエディタの操作方法を身につけることができたのは何よりの収穫です。下記が必須常用ブロックです。時間のない方は下記さえおさえればハッピーなストレスフリーな記事執筆が行えるのではないでしょうか♪
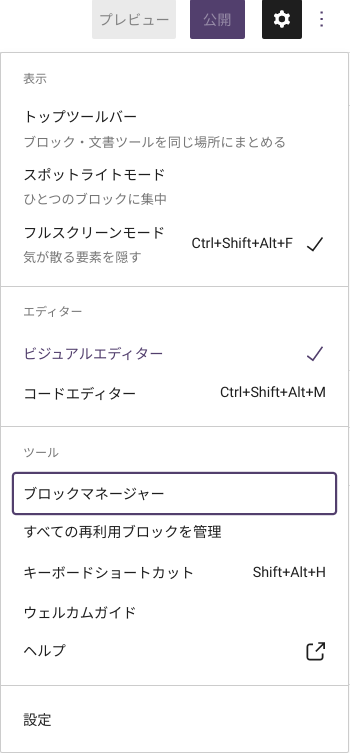
このブロックは絶対に使わないな、表示されなくていいなと思たら?投稿画面右上の設定ボタン⚙の右のメニューマーク⁝からブロックマネージャーを選んで設定できます。無効にすると検索でも呼び出せなくなるみたいです。

それからちょっとしたことですが、WordPress.comではクリック一つでできた記事の複製ができないことに気づきました。なんと複製のためのプラグインもあるみたいです。謎過ぎます。なぜ!!ひとまず追加することが好きじゃない私は、投稿画面右上の設定ボタン⚙の右のメニューマーク⁝からすべてのコンテンツをコピーして対応しています。初級者にはまったくこれで対応できそうなんですが、WordPress.comで簡単にできることができないのか謎だらけです。


最後までありがとうございます。まだまだ初級者の私なのでぜひアドバイスやご指摘があればうかがいたいです!そして初心者・初級者のみなさん一緒にがんばっていきましょう🏃♀Vielen Dank✨













コメント